Dnd Battle Map Drawing Trees
Creating Battle Maps, Part 13 - Staying Grounded
As with the wilderness, it's best to start at the bottom and work upwards, So: Dirt. But, wait, we already have dirt, don't we? From way back in Part 2 - Paths in the Grass?
Eh, we can do better.
Dirt underground is often more heavily compacted, constantly damp and has a surface which is less even and more mud-like, particularly in a well trafficed dungeon. We need something darker and danker for underground dirt.
Before you start, you should create a Photoshop document with all the same considerations and steps that we did before in Part 1 - On The Grid. You also need to give the map a unused buffer area around the outside, just as we did in Part 3 - Water Features. Once again, we'll be using a bevel effect that we don't actually want to be visible around the edge of our map.
Once all that is in place, we can get started.
13.1 - Clouds
Create a new layer and call it "Dirt".
Pick two shades of a suitable groundy brown colour and make one your foreground colour and the other your background - it doesn't matter which is which. I chose #5e5351 and #4c4240 for my two shades. Then, go to the "Filter" menu, select "Render" and then "Clouds".

Photoshop's rendered clouds don't look much like clouds, to be honest, but the random, blobby shading it produces is a commonly used start to a lot of Photoshop tutorials. I've seen it as a first step to create fire, lighting, planetary surfaces and, uh, yeah, here's it's going to be dirt.
An important point about Photoshop's clouds is that it creates a pattern that tiles under certain circumstances (which I will get to in a moment). This gives you a choice - you can either create a big map, just fill the entire thing with clouds and not worry about tiling; or you can create a seperate, smaller canvas to create a tileable dirt pattern on and tile the result over your main map when it's complete. Up to you.
To create a tiled cloud pattern, you have to use a canvass which is a square and that has a number of pixels along each side equal to a power of 2. For our purposes, it also needs to be fairly big, so I suggest one of the following dimensions, depending on the DPI of your main map:
- 512x512
- 1024x1024
- 2048x2048
- 4096x4096
- 8192x8192
If you're not sure which to go with, 1024x1024 would be my choice here.
13.2 - Dirt
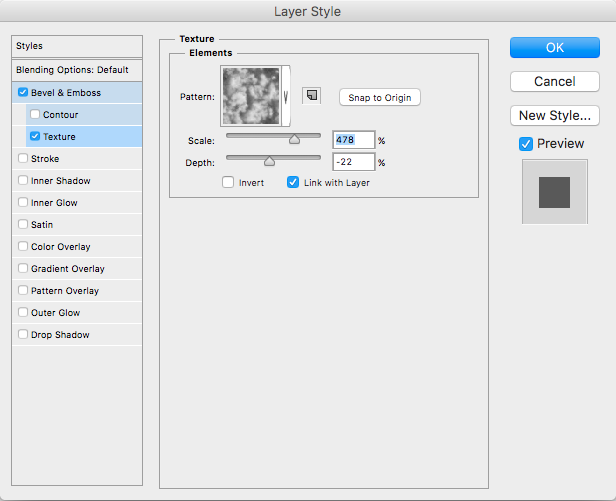
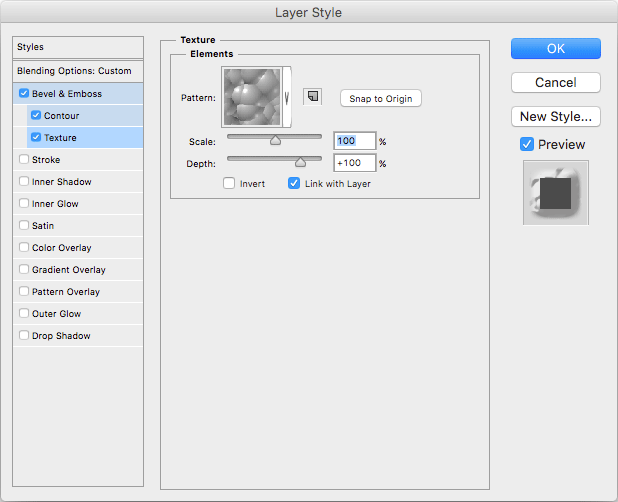
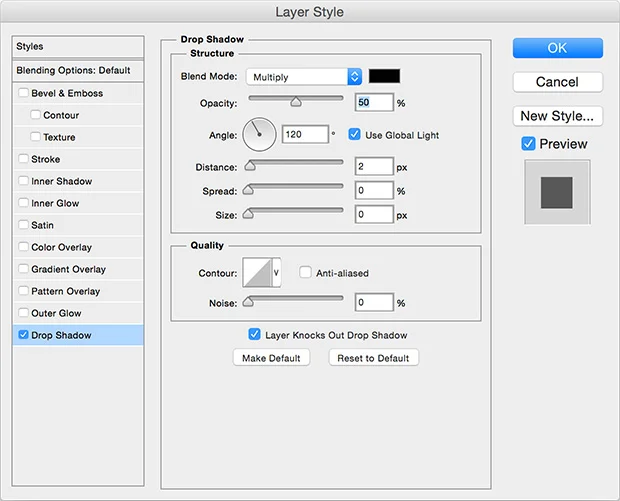
To make the clouds dirt-like, we need to call upon our old friend, Bevel and Emboss. Set up the layer style like so:


The particular texture pattern used here is found under the "Patterns" group.

Some other patterns may also work, so it's worth a try, but I like this one for the aforementioned, compacted, lumpy, damp dirt look.

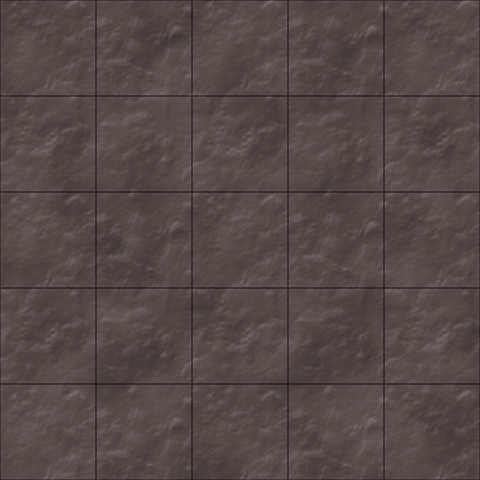
As this is going to be our bottom most layer, no more needs to be done here.
Stay tuned for Part 14 - Flagging Efforts.
Creating Battle Maps, Part 12 - Dungeon Mastery
Apart from some occassional niche cases, I feel I've covered everything a DM would want out in the wilderness in these tutorials. The next step is to delve into the ever-present dungeons.
It actually makes a lot of sense to have done these first - dungeons are generally where most of the action happens in fantasy role-playing games. The problem - and the reason I focused on outside first - is that it is far easier to create chaotic, imprecise things like trees using Photoshop trickery than it is to create man made items the same way. There are, therefore, some things you may find in dungeons that I cannot help with. If you want a statue, for example, you're just going to have to draw a statue.
(Although I do have the glimmerings of an idea involving a pedestrian footbridge, a friend and a camera. We'll see if that comes to anything...)
Many of these techniques have less refinement than the outdoors ones. Those I have tweaked over many years and occassionally replaced with newer, better ideas (particularly with the trees). I've done less work in dungeoneering and, in some cases, no work at all. Some of these tutorials I will be making up as I go, although as with the statue above, I can definitely see the shape of what needs to be done, even now.
Let's see how we go.
Part 13 - Staying Grounded.
Creating Battle Maps, Part 11 - Blood
This one is going to be really quick.
In Part 4, I recommended printing some trees out on overhead transparencies so that they can be scattered at will over maps. You can also do the same for blood splats and use them to mark the places where an enemy has died.

If you're not of a sufficiently artistic bent to create your own convincing blood splats, there are lots of downloadable Photoshop brushes out there to help you out.
Make sure you make lots, both big and small. If nothing else, the big ones are fun when someone is killed, shall we say, very thoroughly.
Stay tuned for Part 12 - Dungeon Mastery.
Creating Battle Maps, Part 10 - Snow, Man
10.1 An Ice Texture
Create a new layer on your map and fill it with a nice, icy blue colour. I chose #c1f8ff.
The ice is going to have a bevel effect which has the same problem as the inner glow on the water in Part 3 (Section 3.3 - Shallow Water). If you're using a different water effect or just didn't bother with fixing the bevel problem, you may need to go back and see how to deal with it.
Add the following layer styles to the ice layer.


Here's where it gets a little interesting. The ice needs a sharp bevel to give it a hard edge but we've already given it a soft bevel to make the blurred texture. Unfortunately, we can't give it two layer styles of the same type. Not without cheating, anyway.
Hide all of your layers except the ice layer so all you can see is ice. Select the entire canvas and then go to the "edit" menu and "Copy merged". This will copy everything you see - including the layer styles and also including all visible layers. Paste into a new layer and you have all the same effects locked in as pixels. Now we can apply more effects (and you can throw away the old layer if you wish).
Apply the following layer styles to the new ice layer.



The second texture effect is not strictly necessary but it helps to give the ice a layered, reflective look. You may find it needs tweaking or even removing if you have very large areas of ice but it looks good for smaller chunks (say, floating in an icy lake).
As usual, give the layer a layer mask and lock the pixels.
10.2 - Snow Drifts
Snow is easier.
Create a new layer and fill it with a slightly off-white (I used #d5dddd). Then, apply the following layer effects...




Give the layer a mask and lock the pixels. Done.
10.3 Drawing with Ice and Snow

Snow requires the usual hard edged brush and there's not much to say about it except that rocks look better if delete the snow out from under them. This makes them look like they're sunken into the snow. The technique is the same as the one for making water appear to flow around stones in Part 5 (Section 5.4 - Drawing Rocks). You can also use the same technique around any ice that you have floating in water.
The ice itself should have straight edges, as befits something brittle and crystalline. The best way to achieve this is to use Photoshop's polygonal lasso tool to select an area made of straight edges and then using a brush to paint it in afterwards.
With that, I have completed all of the techniques I've developed for outside maps, but before we delve underground, there's one more fun thing to do...
Part 11 - Blood
Creating Battle Maps, Part 9 - Just Desert
Sand is fairly quick and easy so this will be a short tutorial.
9.1 A Layer of Sand
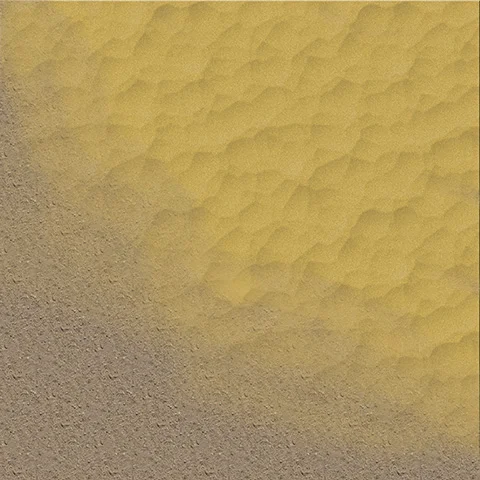
Make a new layer and fill it with yellow. Don't make it too bright - a duller, muted yellow works better than canary colours. I chose #c9ab57.
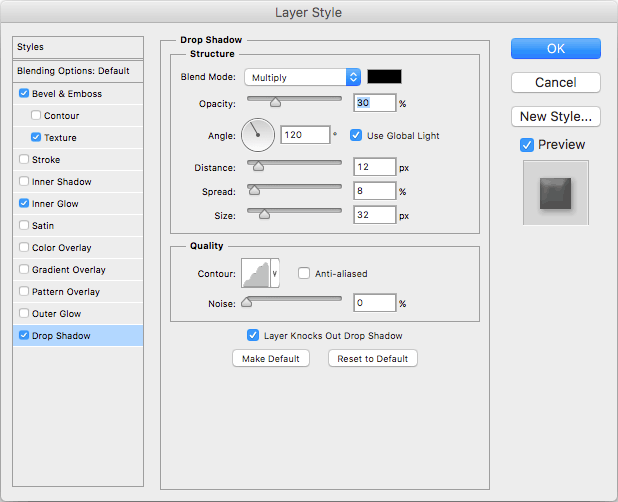
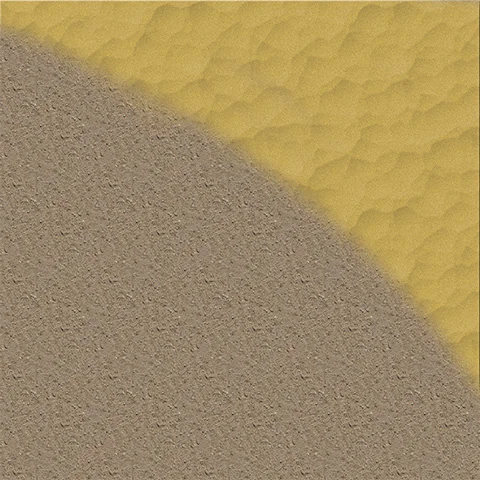
Next, go to the Filter menu and Add Noise. Make sure it's monochromatic and adjust the amount until it looks suitably sandy to you (I settled on about 12). Then add the following bevel and emboss effects (and note the pattern chosen in the second screenshot).


Finally - I told you it'd be quick - apply a layer mask to the layer as usual.
9.2 Drawing Sand
Because of the bevel effect, using a hard edged brush of any kind looks awful. For sand, use a round, soft edged brush, as large as you can for what you're drawing so you get the softest possible edge.

You can also use a translucent brush to make the sand fade out more gradually on the edges.

Unlike the rest of these tutorials, I'm not entirely happy with the sand. The texture bevel gives an approximation of sand dunes or herringbone waves while not really looking much like either of them. However, it serves most adequately and no one has complained yet.
(I'm probably just too picky.)
Part 10 - Snow, Man
Creating Battle Maps, Part 8 - Breaking Ground
As I said in my last tutorial, there's nothing new to learn from here on out. All the techniques that I use for my battle maps have been explored and here on, it's just different applications of the same basic ideas.
Which means, by and large, I'll be going through things more quickly.
8.1 Rough Terrain
Uneven, broken ground is achieved in a similar way to the hills in Part 7. It needs a layer which is set to "Multiply" so that anything we draw on it in white is invisible. We then create a layer style which will be visible and will give the appearance of broken earth.
Create a new layer, call it Broken Earth and set the Blend Mode to "Multiply". Then add the following layer styles. First, a Bevel and Emboss...

Then, add a Contour Bevel...

And finally a Pattern Emboss...

To actually draw the rough terrain, you should use the ever-handy maple leaf brush with white as your colour. Use it sparingly to scatter small piles of broken earth around on bare dirt.

8.2 Craters
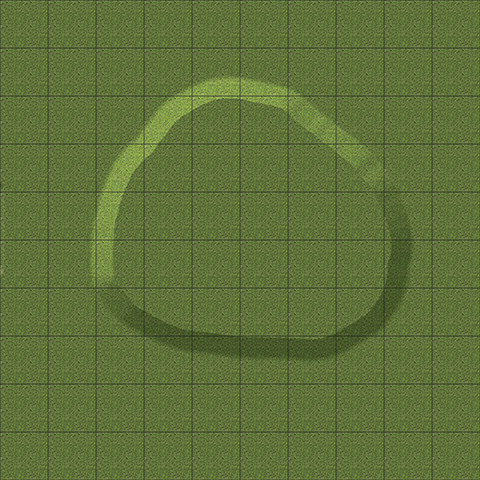
Craters are not all that useful in the fantasy role playing games I usually find myself in but the technique I developed looks way too cool not to use. Again, set up a new layer with a Multiply blend mode and add the following layer styles...



At this point, you can use this layer as a slightly different take on broken ground by drawing on it with a maple leaf brush as before. It's worth a play to see which on you prefer. However, to make it suitable for cratering (and unsuitable for broken ground), we need one more layer style - an inner shadow.

And that's it. To draw your craters, use a round, hard edged brush and the colour white. It's best to freehand draw a circle so it isn't too precise. The effect should look like this...

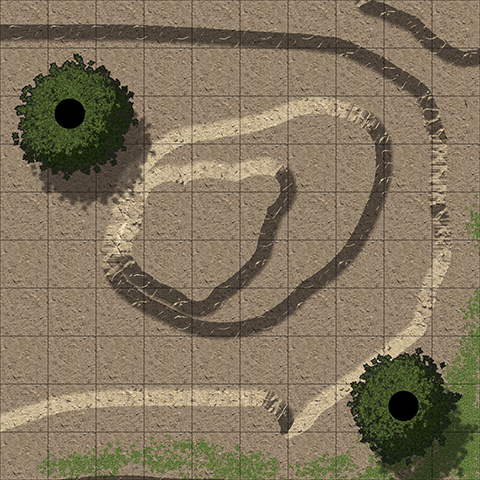
As with the trees in Part 4, you can theoretically print out craters on overhead transparencies and place them on your existing maps. You can also place them in response to events in-game. If a particularly violent spell gets dropped on a hapless hero, then you can place a crater underneath his feet.
Part 9 -Just Desert
Creating Battle Maps, Part 7 - Levelling Up The Map
If you're learning new things about Photoshop from these tutorials, then we've pretty much covered all the concepts that we're going to. There's just the one the one left and after that, everything is more of the same with some different tweaks.
7.1 Draw a Hill
Load up your map, create a new layer called "Hill, Level 1" and draw a big blob of pure white in the middle. That's our hill.

The first and, I hope by now obvious, step to make it hill-like is to give it a bevel and emboss Layer Style. It's fairly straight forward.

The result will look like this.

The bevelling looks great but the huge blob of white is clearly in the way. Our next step is to remove the white and leave the bevel.
7.2 Blending
Here we need Photoshop's blending options. The blending options can best be summarised as "how are we going to mix the pixels on this layer with the pixels of all the layers below?" There are a lot of options, some quite strange, but the one we want is "multiply". The multiply blending mode will make pixels translucent depending on how close to white their colour is. So, white becomes completely transparent, greys become steadily more translucent and black is as solid as it always is. However, multiply only affects the pixels on the layer, not the layer effects which are calculated afterwards. By switching the layer to multiply, the white will vanish and the bevel effect will stay as is.
You can find the blending mode right at the top of the layer effects panel.

Once you switch it on, the effect is this.

You can now draw all over the new layer in white and leave hills in the wake of your pen.

7.3 Drawing Hills
To create a contour map effect with multiple levels, all you need is multiple layers. So, "Hill, level 2", "Hill, level 3" and so on.

Here's an example on a more detailed map from an earlier tutorial with a hillside leading down to a river..

I think a hard brush works best but a soft one still works just fine - the effect is just a little different. There's not much in it though, and I'm happy for it to be a matter of preference.
7.4 - An Alternative Effect
There is a second bevel effect I use for hills. It looks more cliff-like and only works really well on dirt (less so on grass). It all works the same way until you get to the bevel. Set up the layer style like so...

We also need a texture bevel to give it a broken, rough look. I encourage you to fiddle around with different textures to see what you can create but the setup I went with is this...

With this more broken, more cliff-like hill contour, you can create more desolate, rockier landscapes.

Creating Battle Maps, Part 6 - Cobbling Together a Path
Theoretically, a cobblestone path should be a simple matter of finding a decent texture, tiling it over the entire map and applying a layer mask. However, I never found a decent cobblestone path texture, so I created my own using layer styles and filters.
If you find a texture that you like yourself, go ahead and mask it just like with the grass layer. However, if not, or if you just like messing around with Photoshop, read on.
6.1 Cobblestone Pattern
This is a fairly straightforward application of filters, with just a couple of points worth noting. Firstly, where we would usually create a new layer on our map and start work, our map is CMYK to make for better printing and one of the filters we need only works on RGB images.
So, the first step is to create an RGB image the same size as your main map.

Once done, follow these steps...
- Fill the image with a mid-grey.
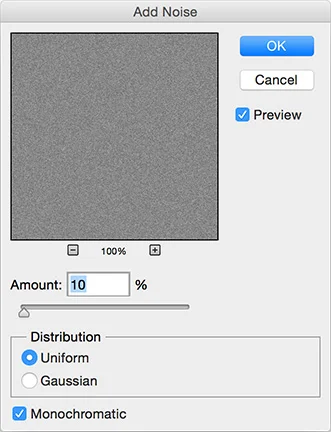
- Go to the "Filter" menu and then "Add Noise". Use the following settings.

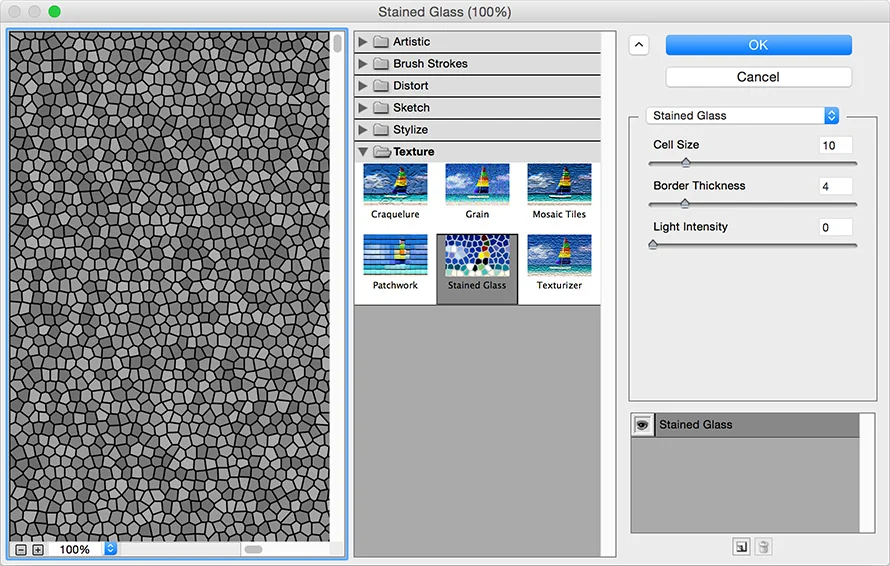
- Make sure your foreground colour is black (I'll explain why in a moment) and go to the "Filter" menu, select "Filter Gallery" and then pick "Stained Glass". Use the following settings.

Okay, some explanation.
We added the noise so that Stained Glass had some pixel information to work with. Otherwise, it would do a bunch of complex calculations with no visible result - we'd still have the flat grey. Stained Glass also uses the foreground colour to fill the gaps within the cells and black is a clear, distinct colour that we can easily remove.
Speaking of which...
6.2 Mortar
Follow these steps. It's pretty straightforward.
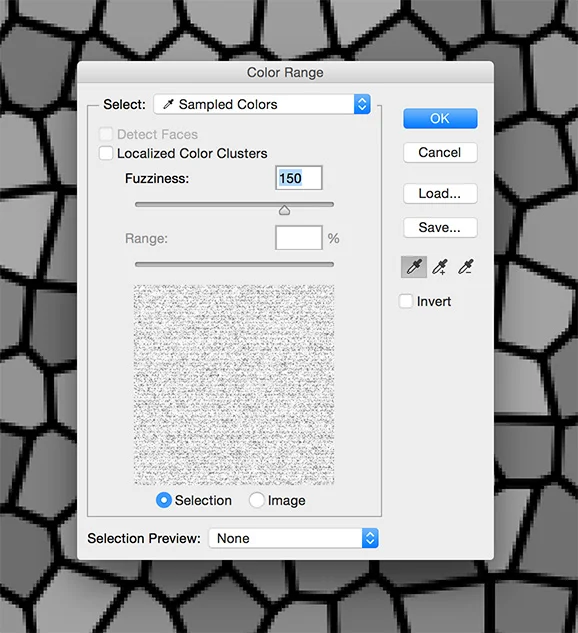
- Go to the "Select" menu, choose "Colour Range" and then select one of the mid-range grey cobblestones. Change the "Fuzziness" to 150, as below.

- Copy your selection and then paste to drop the cobblestones on a new layer.
- Turn off the old cobblestones layer so you can no longer see it. Or just trash it, if you want.
- Create a new layer underneath the visible cobblestones.
- Fill it with a dark grey to act as mortar.
It's very important the cobblestones and the mortar be on separate layers so we can apply some layer effects to make the cobblestones look a little more three dimensional. That's next.
6.3 Depth
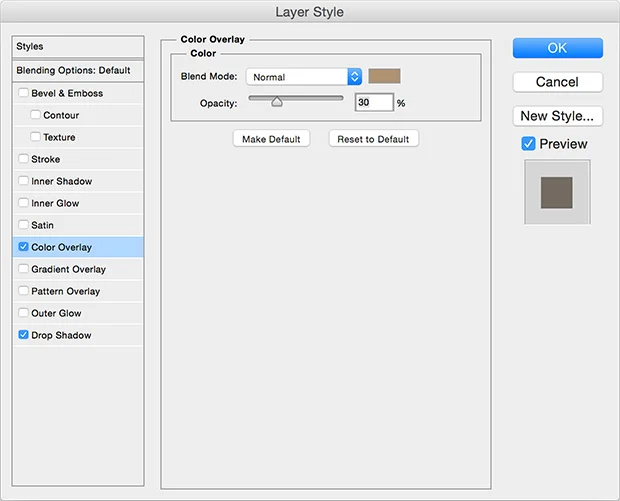
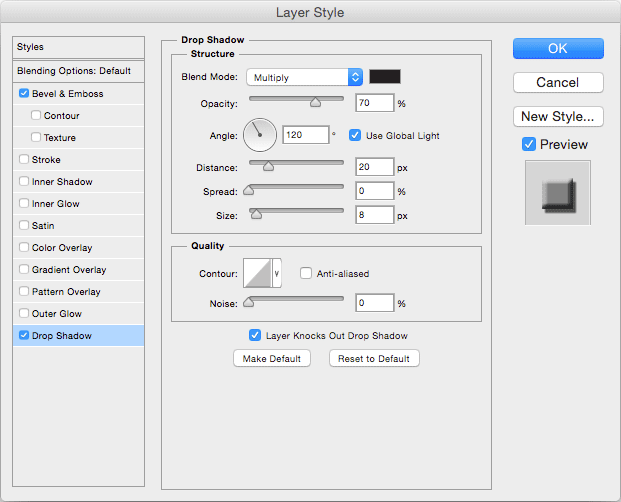
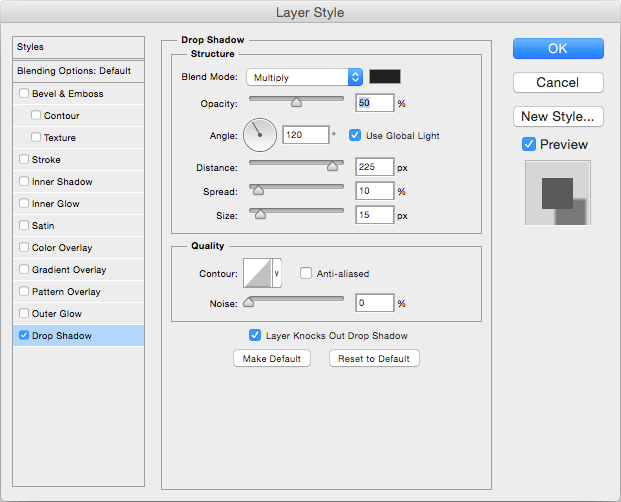
Nothing too complex here but some of the effects are subtle. We need to add a slight drop shadow to the cobblestones, a hint of brown to their colour and a bevel to make them seem rounded. These are all done using Layer Styles.
First the drop shadow...

And the tint. The opacity of the tint depends on your preference and the brown colour you choose. You should fiddle around with it until you're happy but I like a mostly grey cobble with just a hint of brown.


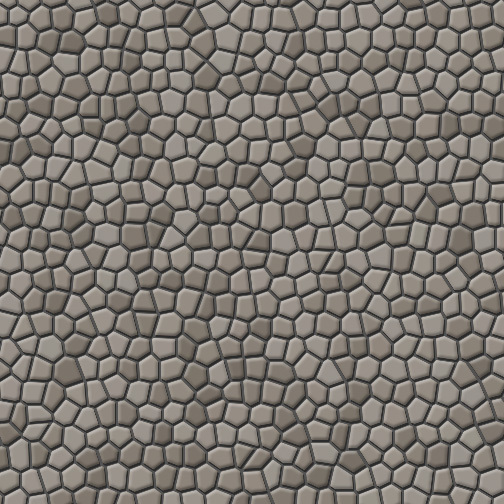
The net result should look something like this.

Suitably cobbley.
6.4 Transplant
We can simply move the two layers from the image we are working on to the map but there are a lot of layer styles active here and they all require processing power to maintain. If you have a ridiculously powerful computer, you might not care much, but for most people it's worth trimming down the amount of unnecessary processing Photoshop has to do.
The easier way, then, is to select the whole canvass, go to the "Edit" menu and select "Copy Merged". If you don't know this command, it copies all the pixels which are visible - no matter what layer they're on, no matter if they are created by layer styles... whatever. It just grabs the raw pixels. Then, when you paste it into your map, there are no layer effects running.
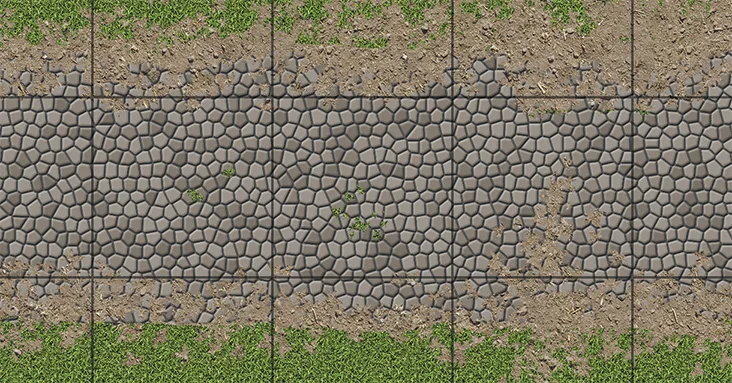
Once you've inserted your cobblestones (above the grass but below the trees somewhere), you can proceed with our usual masking trick so we can "draw" paths with a brush.
6.5 Drawing Paths
Drawing a cobblestone path is very similar to drawing water. You need a large, hard edged brush to draw wide lines and then you clear the edges of grass with a maple leaf brush. You can also make the edges of the path look tatty the same way, so that it appears dirt has been kicked over the sides of the path.
Finally, you can put small amounts of grass on the path itself with a small maple leaf brush, where it will look like moss or grass which has broken through the road.

Creating Battle Maps, Part 5 - No Stone Unturned
5.1 Stone Texture
It took me a while to create good looking stones. There's nothing much new here but the subtleties of the settings for the layer styles ended up being quite important.
The first steps should be very familiar. Create a layer called "Stones", fill it with a suitable stone-like texture and create a layer mask. In this case, I used a photograph of the surface of a rock at a quarry and desaturated so it was a suitably rocky grey instead of the actual rocky brown of the original.
The benefit to it being my own work is that I can provide the original texture. Click the thumbnail below to download (careful - it's big 'un).

This texture doesn't seamlessly tile - not even close. This is for two reasons.
- Making a texture seamless is fiddly and annoying.
- We can cheat.
The cheat is based on the point that the stones will be small and the texture large. We still don't want seams but we can make seams that look awful but that work perfectly okay once we have a layer mask and layer styles applied.
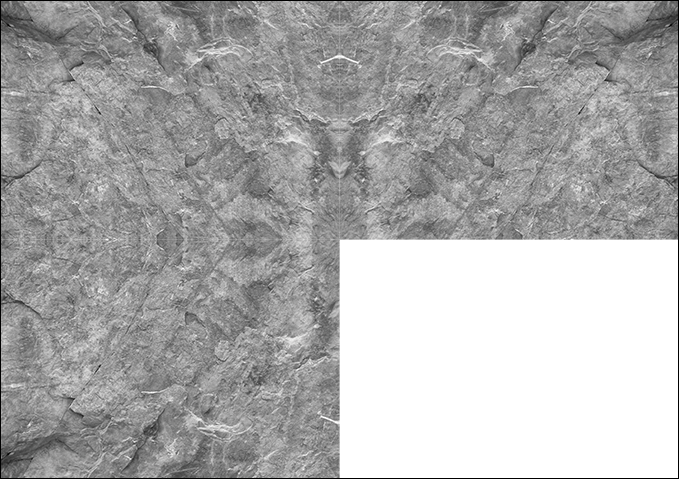
Basically we flip it. We start with our whopping great big photograph in one corner of our canvass.




The result is a texture that tiles but not completely seamlessly since it looks like rock kaleidoscope. Again, though, once this is set up for drawing stones, it works just fine. If you are interested in creating a truly seamless texture, there are a vast number of tutorials on the web.
5.2 A Few Quick Stones
Once you have your texture tiles across your canvass and a layer mask applied, we can create a few quick stones so we can see what we're doing. A small hard edged, round brush is best here.

They look truly awful but bear with me.
5.3 Layer Styles
First we need a 3D effect on the stones, which usually means a Bevel and Emboss layer style. Set it up as below.

The next thing any 3D object needs is a shadow. Set up a drop shadow for the stones as below.

The result should look like this.

That's not bad at all but the stones look a little out of place. The problem is that these stones are rounded but there is no shadow on the sides. They are shading the ground but the ground isn't shading them.
An inner glow can fix this. However, "glow" is a bit misleading. With these settings, it's more like another shadow effect.

We have some very good stones now but in my endless tweaking and fiddling around, I found one more effect I like to add. If your computer is starting to struggle with the multiple, high resolution, A3 layers with numerous layer styles, perhaps you should leave this one out. Otherwise, we can add a bit of 3D detail to the rocks using a texture bevel, which is a sub-category of bevel and emboss.

Pretty much any texture will work well here. After playing around, I picked the same one I used on the water but I don't think there are many bad options and you can pick your own. Be aware that the scale and depth that looks good will probably be different for each texture, so it's worth mucking around with the sliders.
5.4 Drawing Rocks
Once again, you already have the basics. A smallish, hard edges brush is the way to go and you should always make the rock more than just a circle, since that looks unnatural. Variations on a slightly lumpy oval work well.
Stones work well to add a bit of interest to otherwise boring grassy plains but I also use rings of them for campfires and, as you've seen, stepping stones across creeks.
With the stepping stones, however, there is one more thing to do. Here's a close up of what we have now.

The stones are kind of sitting on top of the water and not affecting the flow at all. We can fix this with these steps.
- Select the contents of the stone layer by holding down Control (on the PC) or Command (on the Mac) and clicking on the Stone layer mask thumbnail.

- Select the water layer's mask.
- Press backspace.
This will delete the water where the stones are placed, giving them the shallow water effect around them.

Creating Battle Maps, Part 4 - Trees for the Forest
4.1 Foliage
Grassy plains are all well and good, but we need some cover. Our next order of business is some trees. As with the water layer, we will be using a combination of a layer mask and layer styles, and we need to start with a texture that makes for nice looking trees. We can certainly go online and find one but I had more luck constructing my own out of filters.
- Create a new layer and call it "Trees".
- Fill the entire layer with green. Nothing too bright, although we can adjust it later if need be. I used #44550F.
- Go to the "Filter" menu, select "Noise" and then "Add noise".
- You need uniform, monochromatic noise and the amount should be 10%. See below.

- Go back to the "Filter" menu, select "Pixelate" and then "Crystallize".
- Pick a cell size of 10 and click "OK".

The result doesn't look very leafy but we don't need it too. We just need a broken collection of green shades to give the right impression. The shape and depth of the tree will do the rest, and for that we need layer styles.
4.2 A Quick Tree
First, as we did with the water, we should draw a tree so we can see what we're doing. Create a layer mask for the tree layer, lock the tree layer and then fill the mask with black. Next, draw a roughly circular shape with the maple leaf brush and make sure the middle is well filled in. That's our tree.

4.3 Depth and Shadow
We can now give the tree a more three dimensional, realistic look with layer styles. First, the tree needs to cast a shadow. Give it a "drop shadow" layer style as follows.

Next, we can add some roundness to the treetop with an inner shadow.

Finally, I found that a black line around the outside helped pull the tree from the background.

The end result should be something like this.

4.4 Tree trunks
As it stands, the tree is a little misleading. What we're looking at is the foliage but what stops the players is the trunk. They can standunder the foliage.
This is easy to fix. Create a new layer called "Tree trunks". This layer has no tricks, no effects and no mask. You just use a hard edged round brush to put a black dot where the trunks of your trees are.

4.5 Drawing Trees
You have already seen the basics: draw the trees with the maple leaf brush and create a trunk with a black, round brush. However, when you do so, be mindful of the grid. Players will often take cover next to trunks or under trees so I generally try to make sure the trunk is centred in a square or on a vertex.
I also generally put the tree layer on top of the grid layer. It helps give the impression that they are taller than everything else on the map.
One side effect of this technique of creating trees is that they look odd if they touch. If you want very dense trees, you may want to create two or three tree layers and draw different trees on different layers so that they overlap. You can also use multiple tree layers to make trees with slightly different colouring. This looks especially good with autumn colours but even on maps with just green trees, a few different shades helps make the forest look more varied and realistic.
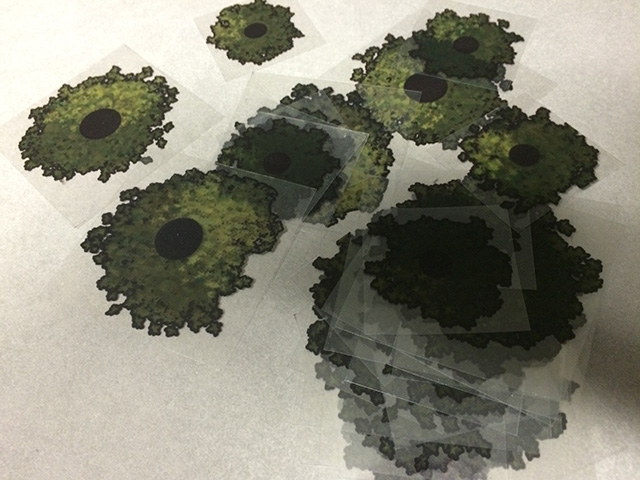
The final trick is not to put trees on your map at all. Instead, print them on overhead transparencies and cut them out. You can then scatter trees on a map any way you like, depending on circumstances. Make sure you have a good variety of sizes and colours.

Creating Battle Maps, Part 3 - Water Features
Our water layer - for drawing lakes, puddles, rivers and so on - is going to use a lot of layer styles, although we do need to start with a layer mask.
- Create a new layer and call it "Water".
- Fill it with a suitable watery colour. I use a nice, deep blue (#363847).
- Make a layer mask and lock the water layer.
- Delete everything on the layer mask so the map isn't flooded.
- Using a large, hard edged brush, draw a river from the left hand side of the map to the right - just so we can see what's happening as we continue.

3.1 The River Bank
Our first task is to create a river bank - a sloping effect on the dirt around the water. For this, we can use a layer style.
- Click on the water layer - not the layer mask.
- Go to the "Layer" menu, then "Layer styles" and finally "Bevel & Emboss".
- Set it up as pictured below.

This creates a gently sloping riverbank around the water. However, for extra realism, we can also have the bank cast a slight shadow on the water.
- Go to the "Layer" menu, then "Layer styles" and finally "Inner shadow".
- Set it up as pictured below.

Your river should now look something like this.

3.3 Shallow Water
Next we need to create the appearance of shallow water near the edge, gradually getting deeper. For this, we can use an inner glow.
- Go to the "Layer" menu, then "Layer styles" and finally "Inner glow".
- Set it up as pictured below.

The result should look like this.

We have a problem.
The inner glow works fine and it's an effect I really like, but because the edge of the map is also the edge of the river, we get solid, straight bars of inner glow on either end of the map. This is one of the quirks of using Photoshop for this sort of thing and it's an effect which will pop up for a few of the terrain layers we will be creating. However, it's fairly easy to deal with. We need to make the edge of the mapdifferent to the edge of the canvas.
- Make sure your background colour is white.
- Go to the "Image" menu and select "Canvas size".
- Increase the width and height by two inches (an inch on each side).
- Unlock and then select the water layer (not the layer mask for the layer).
- Fill the gap around the edge with the same blue you used for the rest of the water.
- Re-lock the water layer and select the water layer's mask.
- Fill the gap around the edge in black. This will also wipe out your river but that's okay for the moment.
- Redraw your river on the water's layer mask but, this time, go past the edge of the map and right out to the edge of the canvas. It should look a bit like this, although I added a border around the image to make the canvass edges clear.

This works, sort of. The white bars of the inner glow are now off the edge of the map. However, we can tidy up a bit more.
- Select the contents of the grass layer. On the Mac, hold down the command key and click on the grass layer's thumbnail. On a Windows computer, hold down control instead.
- Go to the "Select" menu and pick "Inverse".
- Create a new layer right at the top of your layer stack and call it "Border".
- Use the paint bucket tool to fill the selected area in white.
The net effect of all this is that the river goes off the edge of the map so that we can't see the inner glow where the canvas stops. We then created a one inch white border to cover this up. Your map should look something like this. (Again, I added a border for clarity.)

3.4 Ripples
This has been a lot of work to produce a simple river and it looks fine as is, but there is just one more effect I like to add.
- Go to the "Layer" menu, then "Layer styles" and finally "Pattern Overlay".
- Set it up as pictured below.

Photoshop has a lot of patterns to mess around with here but they're hard to find. You need to click on the arrow next to the pattern thumbnail, then the tiny little cog, and then you can select from a set of pattern collections. The one you want is at the end of the second row in the "Patterns" collection.

Your final river should look something like this.

3.5 Drawing with Water
When drawing water, use a hard edged round brush and remember that, if the water goes off the edge of the map, you need to continue the water under the white border to prevent that white bar effect.
The banks of the water body should be dirt since grass just looks odd. If you do have a grass landscape, clear the banks with the maple leaf brush to create the raggedy, organic effect.
Depending on the environment, you can also tweak the water colour - brown for a swamp, turquoise for a tropical sea and although I've not needed it myself, I suspect you can create a reasonable lava effect too (you might want to add a orange outer glow layer effect, though).
Finally, if your computer is struggling, some of the water effects can be switched off without too much problem. The shadow, for example, is a subtle effect which doesn't impact the overall look that much.
Creating Battle Maps, Part 4 - Trees for the Forest
Creating Battle Maps, Part 2 - Paths in the Grass
2.1 The Ground
With a canvas in place and a grid overlaid, we can now start creating layers for our various map features. Beneath them all, we need the ground - plain dirt.
The technique is the same as creating the grid. We need a dirt texture - one that tiles neatly and seamlessly - out of which we can create a fill pattern. Google Image Search is your friend here but you need to make sure you have the owner's permission to use the one you find. There are plenty of good seamless textures which allow you to use them for personal use free of charge.
Once you have your texture, follow these steps...
- Load the texture file into Photoshop.
- Reduce the image size to one inch by one inch, at whatever DPI you are using for your map.
- Create a pattern out of the inch-square piece of dirt, just as you did with the grid.
- Go to your main map canvass, create a new layer called "Ground" and fill it with the new pattern, again as you did with the grid.
You may find the texture works better at a slightly different scale - say, for example, shrinking it to 2 inches before you define it as a pattern. You can also adjust the colours in Photoshop to get a look you are happy with.
2.2 Grass
Creating a grass layer is done the same way with a few additional steps. The grass, unlike the dirt, is no mere background. We need to be able to paint grass with the Photoshop brushes and create shapes and areas as needed. However, the first steps are the same as for the dirt: Find a grass texture, create a pattern and fill a layer as you did with the ground. Call the layer "Grass". It should, of course, go atop the ground. For now, it will cover it completely.
Next you have to create a layer mask. This is the trick that allows us to "paint" with grass. Make sure you have the grass layer selected and click the layer mask button at the bottom of the layer palette.

Once you've done so, your grass layer should look like this.

On the left, you have the layer thumbnail, as normal. On the right is the layer mask. You can select and draw on either one by clicking the thumbnail.
If you're unfamiliar with layer masks, they determine what parts of a layer will be displayed. If you draw on the layer mask in white, it will reveal the grass where you draw. If you draw on the mask in black, it will hide it. By using black and white pens, we can now draw with grass. The handy thing is that you're never actually changing the grass layer so you can draw and erase over and over again without losing the grass texture itself.
However, it is easy to forget, accidentally click on the grass layer (rather than the mask) and start scribbling. To prevent that, we can lock the grass layer. To do so, select it by clicking on the left most thumbnail and click the "Lock Image Pixels" button above the layers.

Once locked, we can no longer draw on the grass layer (although we can still select it) and it will protect us from mistakes as we create maps. When you're drawing with grass, you should instead be working on the layer mask.
2.3 Drawing With Grass
Much of the time, you probably want to fill the screen with grass and then erase it back to dirt to create clearings, paths and so on. Whether you're drawing with grass or erasing it, I recommend using the maple leaf brush, which you can find near the bottom of the list of default Photoshop brushes.

The brush produces a tatty, natural look, making the grass appear more realistic.

Creating Battle Maps, Part 1 - On The Grid
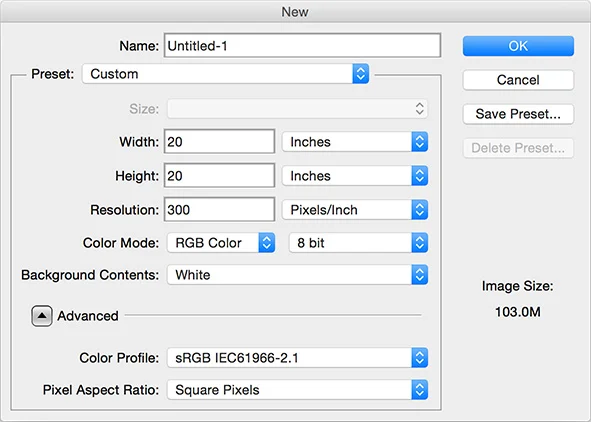
1.1 Create a new Photoshop image
This is more involved than you might think so I'll start by giving you the short version: I use a 20x20 inch CMYK image at 300dpi.

Now the long version.
Obviously, you want a map tile which is a fair size so you should use A3 as your starting point. However, few printers can print right to the edge of the page so you won't be able to use the entire area. Also, remember that we need a one inch grid for D&D battles so we need to round the size down to the nearest inch.
I used to create map tiles that were as big as I could fit on A3 with the printer I had access to - 16 inches by 11 inches - but later moved to square map tiles so they could be arranged in more versatile ways. A square map tile on A3 can be up to 11 inches but that was so close to 10x10 that I thought I might as well go for a round number. It makes working out ranges simpler if each map tile is 50ft (assuming a standard five foot grid).
Making a 20" x 20" canvass in Photoshop means four 10" map tiles in a 2 x 2 grid. That's enough room to draw some decent sized battlefields without worrying about the map edges but how many tiles you want probably depends on the size of your gaming table more than anything else. Most are longer in one dimension than the other, so maybe a 2 x 3 map tile grid (or 20" x 30") would be better. Whatever the size, you can later chop them up into 10" x 10" tiles for printing.
Then there's the issue of resolution. These maps are going to have a large number of layers with complex filters and layer effects on them, so you can get a fairly hefty files size very quickly. If you have a powerful computer with lots of memory, Photoshop should be able to handle it, but a lesser computer might find it easier if you reduce the resolution of the image. In practice, I found that people wouldn't notice maps even as low as 100dpi. 200dpi is probably safe and 300dpi should only be used if your computer has the horsepower to handle it. However, note that you can always reduce the DPI later but increasing it is complicated enough that you might as well not bother. With that in mind, I choose 300dpi.
Finally, as we are going to print this out, it's best if the colour mode is CMYK, which is what printers use.
1.2 Create a Grid
Not everyone plays D&D with a grid but even if you don't print it out, a grid layer is a useful reference when creating a map. Photoshop makes this pretty easy.
- Create a new image which is one inch square at the same DPI as your main map. So, for me, this is a 1 inch by 1 inch by 300 dpi image.
- Create a new layer.
- Go to the Edit menu and select stroke. Create a 2 pixel, black inside stroke. (You can make it thicker if you wish but two pixels seems adequate.)

- Switch off the background layer.
- Go to the Edit menu and select "Define pattern". Call the pattern "1 Inch Grid"
- Close the 1 inch image. Don't bother saving it. We've got the pattern now. Return to your main map canvas.
- Create a new layer and call it "Grid".
- Go to the Edit menu, and select "Fill".
- Where it says "Contents" select "Pattern" and then your new, 1 inch grid pattern. Click OK.

You now have a 1 inch grid overlaying your map canvass. It's useful to add it first but be aware that you probably want to keep shuffling it to be the utmost top layer, with perhaps just trees and similarly tall things covering the grid for a minor depth effect.
I also prefer to reduce the opacity of the grid slightly but it's best to play with that once you have some detail on your map.
Creating Battle Maps, Part 2 - Paths in the Grass
Creating Battle Maps - Introduction

Extra gross Beholder designed by DireNumbat, my current DM.
I have an unfortunate love of problem solving and tweaking, plus a high standard for the tools I work with, so when I was DMing a game of Dungeons & Dragons a few years back, I took it upon myself to create my own detailed battlemaps for combat. Drawing a map is one thing but I wanted a system by which I could do so quickly and which put most of the effort on the computer. Starting with grass and dirt, I moved through terrain features one at a time, building up my master battle map as I went and using it to create battle maps for encounters in my game as I did it.
Then, about a couple of years ago, I decided I should make them into a set of tutorials online for other people to use.
Er... And then I procrastinated for a bit.
Anyway...
The Premise
Photoshop has layer styles - special effects like shadows and glows which apply to a layer in your image. What is so useful about them is that they are calculated on the fly rather than applied just the once. So, if you apply a drop shadow style to a layer in Photoshop, everything you then draw on that layer will get the drop shadow.

A complicated combination of layer styles, however, and you can draw, with a single sweep of the mouse, a river.

Or paths, or rocks, broken ground, hills, sand, snow, ice... Once this is all set up, you can draw maps as quickly and easily as scribbling the basic shapes. This one, for example, is pretty slapdash. It took me two minutes and thirteen seconds.

I timed it.
What You Will Need
First and foremost, Photoshop. Much of this tutorial can probably be done in something like Pixelmator but I know that much of it cannot, too. Photoshop is your best bet.
Secondly, a passing familiarity with Photoshop. These tutorials would get far too bogged down if I went into every detail of how it is done. I will be assuming you are familiar with the software, although not necessarily an expert.
Thirdly, you will eventually need access to a colour, A3 printer to print the maps out so they can be used. Black and white is doable but not nearly as cool and A4 is just a little small to work with. Fortunately, A3 colour laser printers are far more common and far cheaper than they used to be.
Fourth, patience. There is quite a lot to cover but, once you're done, you can use this template to create battle maps in minutes rather than hours.
Creating Battle Maps, Part 1 - On The Grid
Source: http://www.between-worlds.com/tutorials
0 Response to "Dnd Battle Map Drawing Trees"
Post a Comment